Fade In Social Media Navigation
The navigation is hidden on page load and fades in on scroll.
The Font Awesome icons are inserted by either referencing the stylesheet via the CDN link or by inserting a personal ID into the javascript.
By default the widget references the V4.7.0 stylesheet. This can be user updated as newer versions become available.
The javascript method requires obtaining a javascript link containing a unique ID. The advantage of this method is that no updating is required when new icons become available.
Click HERE to register and get the embed code. The code will look like this …
<script src="https://use.fontawesome.com/cee10ffd7f.js"></script>
Copy the ID - marked in red - and paste it into the "Embed ID" box in widget settings.

Creating The Links
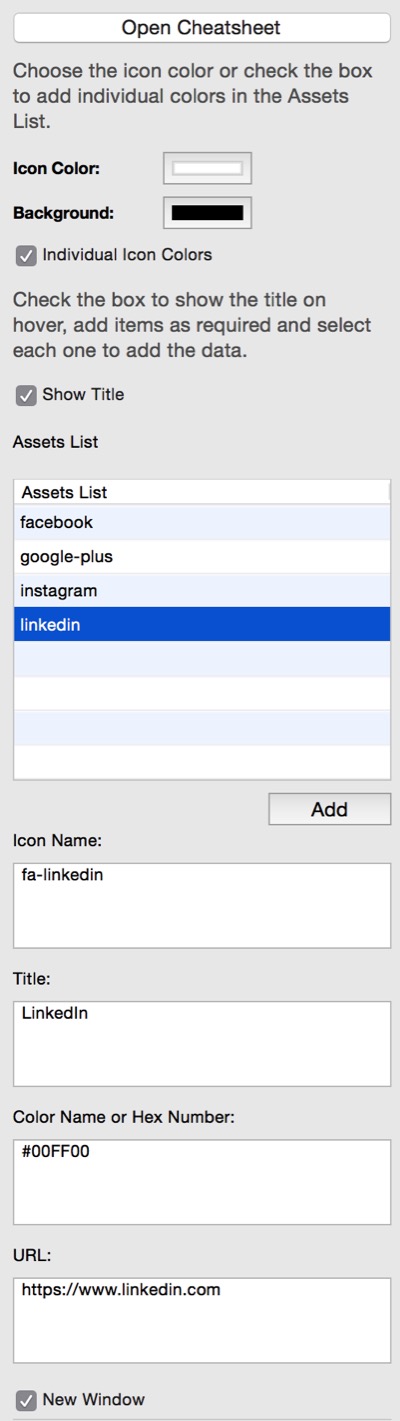
In this application, the EverWeb Widget API Assets List is modified to create a list of links rather than a bunch of images. For those who are not yet familiar with this, here's how it's done …
Click the "Add" button and an entry will apear with "Double click to edit".
Select this text and then add the data in the boxes provided.
Once the data has been entered, single click the item in the list and it will become editable. Enter a suitable name for the link.
Repeat as necessary.
Icon
Click the "Open Cheatsheet" tab in the widget settings to open the list of icons in the browser. Find the required icon and copy the code which has fa- followed by the icon name like this …
fa-comment
Colors
The icon color can set globally or, by checking a box, set individually.
The individual icon colors are set by either entering the color name as text or using a hex color number.
Color names are just that: red, orange, green, blue, black and so on …
To find a hex color number, open the color window, select the Color Wheel tab and set the color.
Open the Color Sliders tab to get the Hex Color Number. The number should be entered and preceeded by the hash (#) sign like this …
#00FF00
URL
Enter the absolute URL to the social media site or relevent page and check the box if the link is to open in a new window.
Email Link
There is an option to add an email link with fields for email address, subject and content. The link can be set up with the website email address and subject for visitor feedback or as a way for visitors to email a friend.
In the latter case, the email field is left blank and the subject line entered as something like "Check Out This Web Page"
The content field can have the URL of the web page. It will appear as text on the email but will be converted to a clickable hyperlink at the receiving end.
Scroll To The Top
A smooth scroll "Back To The Top" chevron can be added to the end of the row by checking a box, choosing the color and entering title text if required.
Navigation Settings
The background of the navigation container can be adjusted for color and opacity and the spacing of the tabs adjusted for different devices - computer, tablet and mobile phone.
The navigation can be made sticky and placed at the top or bottom by checking a box and entering the distance from the top or bottom of the browser.
Z-Index
The navigation should be brought to the front or set to "Always On Top" using the Arrange menu or the Metrics inspector.
Scroll Functions
The widget is hidden on page load and appears at the top of the browser window on scroll. The scroll distance before fade in, the fade animation time and the distance from the top of the browser are set in the widget settings.